
Having issues with the m=1 in blogger? Are you willing to get rid of those issues? Relax, in this article we are going to understand how to remove m=1 in blogger and enhance your website’s performance.
Content optimization has become a vital search engine ranking factor in the past few years. But what if there is the same content which can be accessed by two different urls? Yes, we are talking about Blogger. The Blogger cms serves a page in two urls – One for desktop users and the other for mobile.
Having a clean and short permalink gives your website’s permalink a professional yet modern look, you can easily share the urls in the social media without incorporation with a url shortener, and in some cases it is easier to remember short permalinks rather than long permalinks.
Therefore, in this article I'm going to show you how to remove m=1 in blogger, but before that let’s see why the Blogger cms is showing the m=1 parameter. Now, let’s get started.
Why does Blogger CMS show the m=1 parameter?
Basically, there is a feature in blogger where you can add a separate theme for mobile devices in order to enhance user experience and blogger identifies whether to show that theme or not by using the parameter m=1 in the permalink of the mobile users. Maybe there were a lot of different ways to show that mobile theme but Blogger cms prefers to use this method till date.
If you want to know more about the mobile themes in the Blogger cms, you can comment below! I will make a separate article on it but now, let’s focus more on how to remove m=1 in blogger.
How to Remove m=1 in Blogger?
Ok! I will now guide you how to remove m=1 in blogger.
Step 1. At first, you need to go to the Blogger dashboard i.e. Blogger.com
Step 2. Go to the Themes Section and click Edit HTML Button
Step 3. Copy the code given below
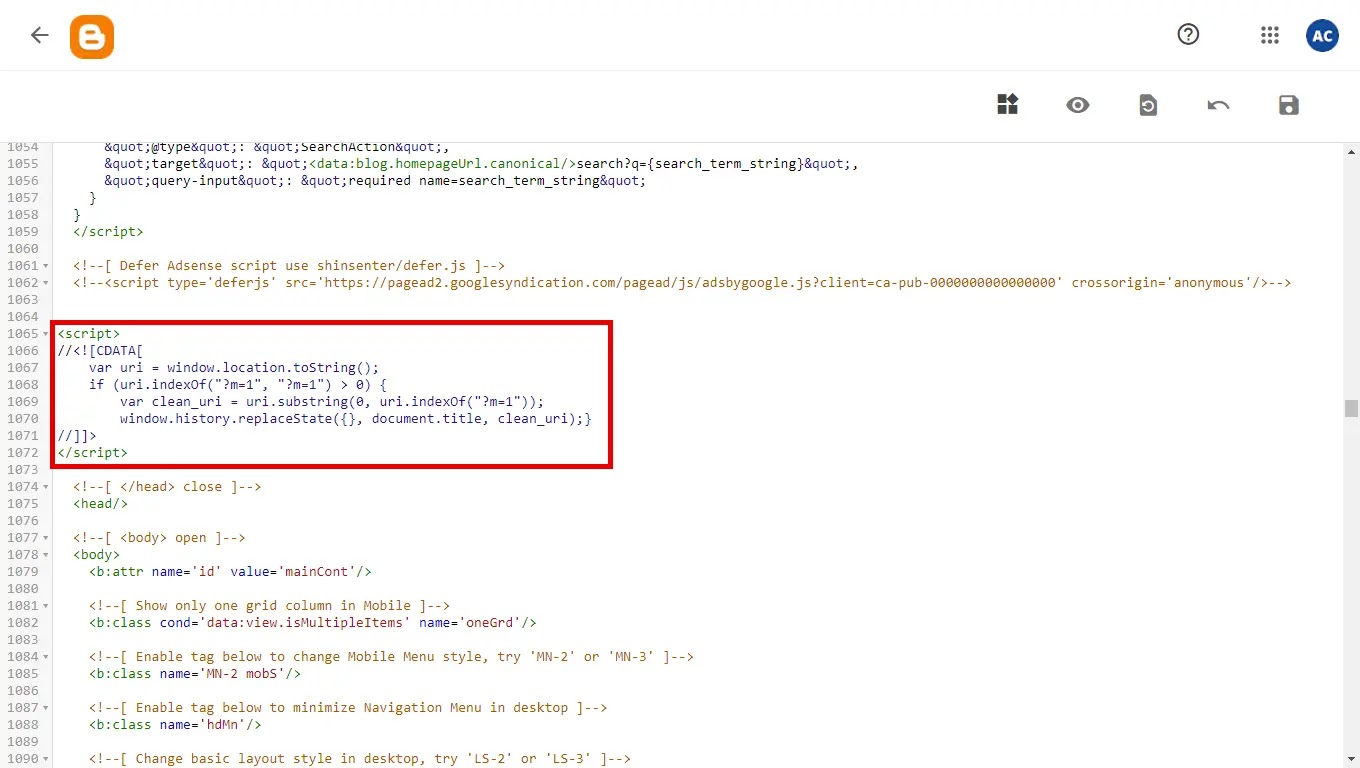
<script>
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("?m=1", "?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);}
//]]>
</script>

Step 4. Paste the code just above the </head> tag, as shown in the above image.
Step 5. Click on save.
That’s it! You have to just perform the above steps to remove m=1 in blogger.
How does the above code work?
Basically, it's an optimized javascript code that remove m=1 in blogger, this means visitors will see a clean url without the m=1 parameter in the permalink of your blog whenever they visit your blog though their mobile device. This is the best way to fix this issue till date!
Conclusion
So friends, how do you like this post on how to remove m=1 in blogger? Now, you must have learnt how to remove m=1 in blogger, and how the code works after you implement it.
Do tell us how you felt about this article on remove m=1 in blogger, by writing a comment so that we too have a chance to learn and improve something from your ideas.

