
Cookie Consents have now become a matter of concern, nowadays everyone want to keep their information on the web safe and secure, so as don’t want to store the cookies.
The rules and regulations have been strict in some countries regarding cookies consent, so it seems to be necessary to show a cookie consent to the users visiting your website.
Therefore, in this article we’re going to see how you can add cookie consent in blogger, we’ll also see how you can disable the default cookie consent, but before that let us know about cookies.
What are Cookies?
In real life, cookies something that we eat but in computer the cookies are small pieces of data in text file format, that are stored on your computer or mobile device by a website.
Cookies can be used for a variety of purposes, like recognizing you each time you visit the site, remembering your preferences and settings, and improving the site’s functionality.
Cookies do not contain any personal information about you, but they can create a uniquely identifiable profile based on your web browsing activity.
Types of Cookies
There are five types of cookies:
- First-Party Cookies
- Third-Party Cookies
- Session Cookies
- Persistent Cookies
- Secure Cookies
We’ll discuss them briefly below.
First-Party Cookies
First-party cookies are set by the website visited by the user, the data is collected and used for purposes like calculating pageviews, sessions, and the number of visitors etc.
Primarily, publishers have access to the data collected from first-party cookies, which can later be shared or sold or shared to advertisers or advertising agencies for ad targeting.
Apart from those, a popular analytics tool like Google Analytics uses first-party cookies in order to understand a user’s behavior and represent it in a tabular or graphical format.
Third-Party Cookies
Third-party cookies that are set by domains that are not directly visited by the user, this happens when a publisher adds third-party elements like social plugins or ads on the website.
Once these third-party cookies are installed on the website, they can also track the visitors and save their information for targeted advertisement and behavioral advertising.
For example, if you add embed a YouTube video in one of your blog posts, a YouTube cookie will be added to the browser whenever the YouTube video is played. This third-party cookie that is of YouTube can track the visitors’ behavior until it expires or blocked by the visitor.
Session Cookies
Session cookies are cookies that expires immediately or after a few seconds as the user closes the web browser, this is one of the most secure type of cookies around the web.
These cookies are used by e-commerce websites to remember the product placed in cart by the user, to keep users logged in, to calculate user session for analytical purposes etc.
For example, if an e-commerce website does not use the session cookies, then the items added in the cart will be removed by the time the user reaches the checkout page.
Persistent Cookies
Persistent cookies stay on the user’s browsers for a very long time, these cookies have an expiration date, which would be anything between a second to 10 years. These cookies are used by publishers to track a single user and his/her interaction with their website.
Now let's see a pracical experiment to check the existence of persistent cookies inside your browser.
If you’re logged into your Gmail on the browser, then close all the tabs’ and restart your device, when your device turns back on open the same browser and visit the same Gmail account, if you’re still logged in then you have persistent cookies saved in your browser, dropped by Google mail service :)
Browsers are making it harder for publishers to use cookies. Web browsers like Firefox and Safari are updating their browsers to end these cookies as soon as the users are done, this year Chrome is joining this bandwagon and will start blocking third-party cookies.
Secure Cookies
Only HTTPS websites can set secure cookies, in other words, cookies with encrypted data. These cookies are mostly used in checkout or payment pages for safer transactions. Similarly, online banking websites also uses these cookies for security reasons.
How to Add Cookie Consent in Blogger?
To add cookie consent in blogger, you just need to follow the below steps.
Step 1. At first, you need to go to the Blogger dashboard i.e., Blogger.com.
Step 2. Go to the Themes Section and click Edit HTML Button.
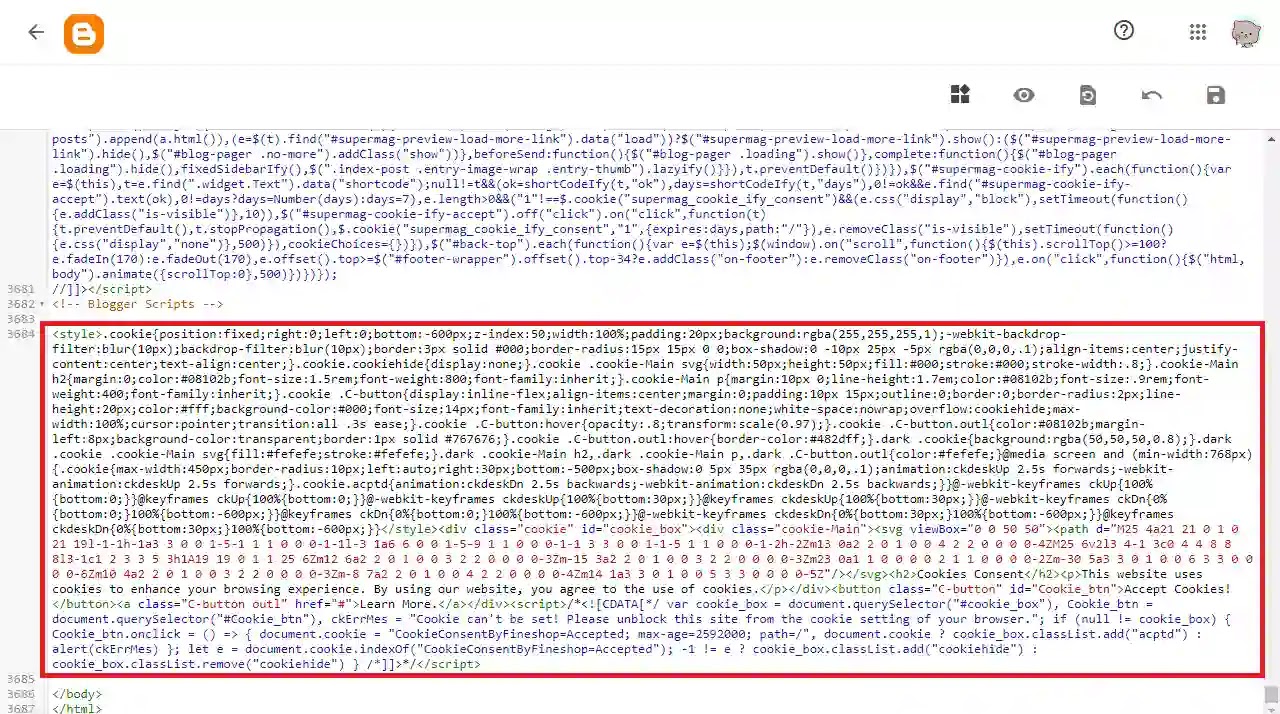
Step 3. Copy the code given below.
<style>.cookie{position:fixed;right:0;left:0;bottom:-600px;z-index:50;width:100%;padding:20px;background:rgba(255,255,255,1);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);border:3px solid #000;border-radius:15px 15px 0 0;box-shadow:0 -10px 25px -5px rgba(0,0,0,.1);align-items:center;justify-content:center;text-align:center;}.cookie.cookiehide{display:none;}.cookie .cookie-Main svg{width:50px;height:50px;fill:#000;stroke:#000;stroke-width:.8;}.cookie-Main h2{margin:0;color:#08102b;font-size:1.5rem;font-weight:800;font-family:inherit;}.cookie-Main p{margin:10px 0;line-height:1.7em;color:#08102b;font-size:.9rem;font-weight:400;font-family:inherit;}.cookie .C-button{display:inline-flex;align-items:center;margin:0;padding:10px 15px;outline:0;border:0;border-radius:2px;line-height:20px;color:#fff;background-color:#000;font-size:14px;font-family:inherit;text-decoration:none;white-space:nowrap;overflow:cookiehide;max-width:100%;cursor:pointer;transition:all .3s ease;}.cookie .C-button:hover{opacity:.8;transform:scale(0.97);}.cookie .C-button.outl{color:#08102b;margin-left:8px;background-color:transparent;border:1px solid #767676;}.cookie .C-button.outl:hover{border-color:#482dff;}.dark .cookie{background:rgba(50,50,50,0.8);}.dark .cookie .cookie-Main svg{fill:#fefefe;stroke:#fefefe;}.dark .cookie-Main h2,.dark .cookie-Main p,.dark .C-button.outl{color:#fefefe;}@media screen and (min-width:768px){.cookie{max-width:450px;border-radius:10px;left:auto;right:30px;bottom:-500px;box-shadow:0 5px 35px rgba(0,0,0,.1);animation:ckdeskUp 2.5s forwards;-webkit-animation:ckdeskUp 2.5s forwards;}.cookie.acptd{animation:ckdeskDn 2.5s backwards;-webkit-animation:ckdeskDn 2.5s backwards;}}@-webkit-keyframes ckUp{100%{bottom:0;}}@keyframes ckUp{100%{bottom:0;}}@-webkit-keyframes ckdeskUp{100%{bottom:30px;}}@keyframes ckdeskUp{100%{bottom:30px;}}@-webkit-keyframes ckDn{0%{bottom:0;}100%{bottom:-600px;}}@keyframes ckDn{0%{bottom:0;}100%{bottom:-600px;}}@-webkit-keyframes ckdeskDn{0%{bottom:30px;}100%{bottom:-600px;}}@keyframes ckdeskDn{0%{bottom:30px;}100%{bottom:-600px;}}</style><div class="cookie" id="cookie_box"><div class="cookie-Main"><svg viewBox="0 0 50 50"><path d="M25 4a21 21 0 1 0 21 19l-1-1h-1a3 3 0 0 1-5-1 1 1 0 0 0-1-1l-3 1a6 6 0 0 1-5-9 1 1 0 0 0-1-1 3 3 0 0 1-1-5 1 1 0 0 0-1-2h-2Zm13 0a2 2 0 1 0 0 4 2 2 0 0 0 0-4ZM25 6v2l3 4-1 3c0 4 4 8 8 8l3-1c1 2 3 3 5 3h1A19 19 0 1 1 25 6Zm12 6a2 2 0 1 0 0 3 2 2 0 0 0 0-3Zm-15 3a2 2 0 1 0 0 3 2 2 0 0 0 0-3Zm23 0a1 1 0 0 0 0 2 1 1 0 0 0 0-2Zm-30 5a3 3 0 1 0 0 6 3 3 0 0 0 0-6Zm10 4a2 2 0 1 0 0 3 2 2 0 0 0 0-3Zm-8 7a2 2 0 1 0 0 4 2 2 0 0 0 0-4Zm14 1a3 3 0 1 0 0 5 3 3 0 0 0 0-5Z"/></svg><h2>Cookies Consent</h2><p>This website uses cookies to enhance your browsing experience. By using our website, you agree to the use of cookies.</p></div><button class="C-button" id="Cookie_btn">Accept Cookies!</button><a class="C-button outl" href="#">Learn More.</a></div><script>/*<![CDATA[*/ var cookie_box = document.querySelector("#cookie_box"), Cookie_btn = document.querySelector("#Cookie_btn"), ckErrMes = "Cookie can't be set! Please unblock this site from the cookie setting of your browser."; if (null != cookie_box) { Cookie_btn.onclick = () => { document.cookie = "CookieConsentByFineshop=Accepted; max-age=2592000; path=/", document.cookie ? cookie_box.classList.add("acptd") : alert(ckErrMes) }; let e = document.cookie.indexOf("CookieConsentByFineshop=Accepted"); -1 != e ? cookie_box.classList.add("cookiehide") : cookie_box.classList.remove("cookiehide") } /*]]>*/</script>Note: To put a link in the 'Learn More' button just put your link in the marked section.

Step 4. Paste the code just above the </body> tag, as shown in the above image.
Step 5. Click on Save.
That’s it! You have to just perform the above steps to add cookie consent in blogger!
How to disable the default Cookie Consent?

There’s a default cookie consent popup in blogger that pops up as shown in the above image.
To disable the default cookie consent popup in blogger, you just need follow the below steps.
Step 1. At first, you need to go to the Blogger dashboard i.e., Blogger.com.
Step 2. Go to the Themes Section and click Edit HTML Button.
Step 3. Copy the code given below.
<script>/*<![CDATA[*/ cookieChoices = {}; /*]]>*/</script>Step 4. Paste the code just above the or </head> tag.
Step 5. Click on Save.
That’s it! You have to just perform the above steps to disable the default cookie consent in blogger!
Conclusion
So, friends how do you like this post on how to add cookie consent in blogger? Now, you must have known how you can add a cookie consent in blogger, and how to remove the default one.
Do tell us how you felt about this article on adding cookie consent in blogger, by writing a comment so that we too have a chance to learn and improve something from your ideas.

