
Do you want to Lazy Load YouTube Videos in Blogger? Follow the below steps carefully to Lazy Load YouTube Videos in Blogger, and enjoy a smoother and faster website.
What is Lazy Load?
Lazy Loading is a pattern commonly used to make a webpage load faster by loading the images and videos, after the full webpage is loaded. If you use Lazy loading on your site, only the images above will load, As the user scrolls the page, the rest of the images are loaded.
From a technical perspective, Lazy loading works better for a JavaScript that checks the current viewport of your visitors and loads only the images that are visible to them.
Lazy loading only comes into action when many visitors reach your images or they scroll down the page. If they don't access the images, they don't need to be loaded.
Lazy loading is a script that is entered into the code of the page, due to which the image and video files are not loaded as soon as the user opens the page, but they start opening when the user is in that part of the website. where the pictures or videos are located.
Apart from this, the website loads very fast for lazy loading and gives satisfaction to the customers at the same time. This type of programming script is directly helpful in improving the website loading speed and makes the website more likely that users will stay on that website and as a result the conversion rate increases.
This saves users bandwidthas they do not have to download all your images; In addition, the user can browse your site much faster.
Lazy loading is a great way to optimize both perceived and actual performance.
Why to add Lazy Load YouTube Videos in Blogger?
The default YouTube iframe that we tend to embedded in our website slows down the loading speed by loading plenty of resources in the front end.
An embedded iframe of YouTube videos will take about 500-700 kb contributing around 50-60 percent of the entire page size. So, however exhausting you optimize your pictures, CSS, and Javascript loading, acts as a bottleneck in the speed performance.
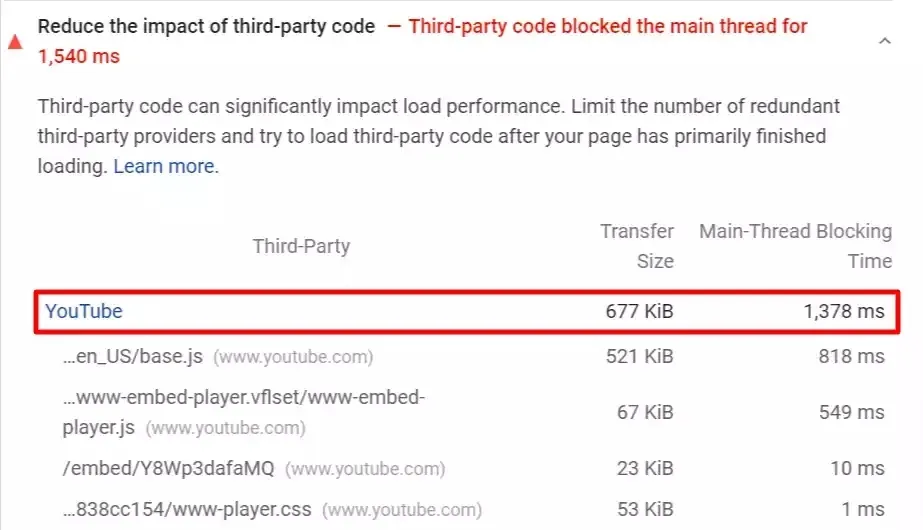
It also blocks the main thread when you test your website using the page speed insights.

It triggers a lot of other errors in the page speed insight such as:-
- Reduce the impact of third-party code
- Some third-party resources can be lazy-loaded with a facade
- Does not use passive listeners to improve scrolling performance
- Reduce JavaScript execution time
- Remove unused JavaScript
All these errors decreases the speed of the website and so we use the Lazy Load technology which fixes the errors and enhances the loading speed of your website.
How Lazy Load of YouTube Videos works?
If you embed a YouTube video with it default method, it will load the required resources as soon as the page loads, even if the user plays the video or not. This slows down the website speed a lot.
In order to solve this error, the lazy loading technology is used which delays the load time of the YouTube videos. So, when a user scrolls the page the resources will loaded automatically.
This saves the server bandwidth and loads a webpage faster. It also won't block the main thread task in the page speed insights and load the page only if it's needed.
In this way, the browser will only load the thumbnail of the video and when a user clicks on the play button, the video will be loaded and played. Now we have understood How Lazy Load of YouTube Videos works.
Let's dive into implementation part so that you can do the same to your website and make is faster and smoother.
How to Lazy Load YouTube Videos in Blogger?
Step 1. At first, you need to go to the Blogger dashboard i.e. Blogger.com.
Step 2. Go to the Themes Section and Click Edit HTML Button.
Step 3. Copy the below CSS & JS code.
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 0px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
-moz-filter: brightness(75%);
filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url("https://upload.wikimedia.org/wikipedia/commons/b/b8/YouTube_play_button_icon_%282013%E2%80%932017%29.svg") no-repeat;
cursor: pointer;
}
</style>
<script type="text/javascript">
//<![CDATA[
function labnolIframe(div) {
var iframe = document.createElement("iframe");
iframe.setAttribute(
"src",
"https://www.youtube.com/embed/" + div.dataset.id + "?autoplay=1&rel=0"
);
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
iframe.setAttribute(
"allow",
"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
);
div.parentNode.replaceChild(iframe, div);
}
function initYouTubeVideos() {
var playerElements = document.getElementsByClassName("youtube-player");
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement("div");
div.setAttribute("data-id", videoId);
var thumbNode = document.createElement("img");
thumbNode.src = "https://i.ytimg.com/vi/ID/hqdefault.jpg".replace(
"ID",
videoId
);
div.appendChild(thumbNode);
var playButton = document.createElement("div");
playButton.setAttribute("class", "play");
div.appendChild(playButton);
div.onclick = function () {
labnolIframe(this);
};
playerElements[n].appendChild(div);
}
}
document.addEventListener("DOMContentLoaded", initYouTubeVideos);
//]]>
</script>
Step 4. Find the </body> tag and paste the JS & CSS code above it.
<div class="youtube-player" data-id="VIDEO_ID"></div>Remember to Replace the "VIDEO_ID" with your YouTube Video ID.
Step 5. Now open the HTML View of the Blog Post and paste the HTML Code given below.
Now you have successfully implemented Lazy Load YouTube Videos in Blogger.
Conclusion
Lastly, lazy loading is a great strategy that reduces the initial loading time of web applications to a great extent. However, to use this strategy, as a web designer, it is important to be properly aware of its negative effects while developing any programming.
A right and usable application will ensure better user experiences. It is important to have the well-organized web content for a good browsing experience. Lazy Loading technology speeds up the loading of a website, while also saving bandwidth.
Thank you for Reading

