
Do you want to Add Lazy Loading in Blogger? Follow the below steps carefully to Add Lazy Loading in Blogger, and enjoy a faster website, first let us understand what is Lazy Load and how it increases the speed of a website.
What is Lazy Load?
Lazy Loading is a pattern commonly used to make a webpage load faster by loading the images and videos, after the full webpage is loaded. If you use Lazy loading on your site, only the images above will load, As the user scrolls the page, the rest of the images are loaded.
From a technical perspective, Lazy loading works better for a JavaScript that checks the current viewport of your visitors and loads only the images that are visible to them.
Lazy loading only comes into action when many visitors reach your images or they scroll down the page. If they don't access the images, they don't need to be loaded.
Lazy loading is a script that is entered into the code of the page, due to which the image and video files are not loaded as soon as the user opens the page, but they start opening when the user is in that part of the website. where the pictures or videos are located.
Apart from this, the website loads very fast for lazy loading and gives satisfaction to the customers at the same time. This type of programming script is directly helpful in improving the website loading speed and makes the website more likely that users will stay on that website and as a result the conversion rate increases.
This saves users bandwidth as they do not have to download all your images; In addition, the user can browse your site much faster.
Lazy loading is a great way to optimize both perceived and actual performance.
What is the effect of Lazy Loading on Seo?
Google has always been advising publishers to increase the speed of their websites. They have always released many tools and articles to help website owners improve the speed of their sites. To improve the speed of a website, Google suggests delaying the loading of off-screen images.
This is possible to do with the use of the Lazy Loading Technique. Because images are usually the largest part of the web page and which has a big impact on the speed and SEO of a website.
Generally, Google has always adopted confidentiality regarding the factors of ranking. But, when it comes to a site's speed, Google has publicly stated that site speed is a ranking factor for mobile search. Lazy loading technology is a useful script to make sites load faster on mobile devices.
How to Add Lazy Loading in Blogger
Step 1. At first, you need to go to the Blogger dashboard i.e. Blogger.com.
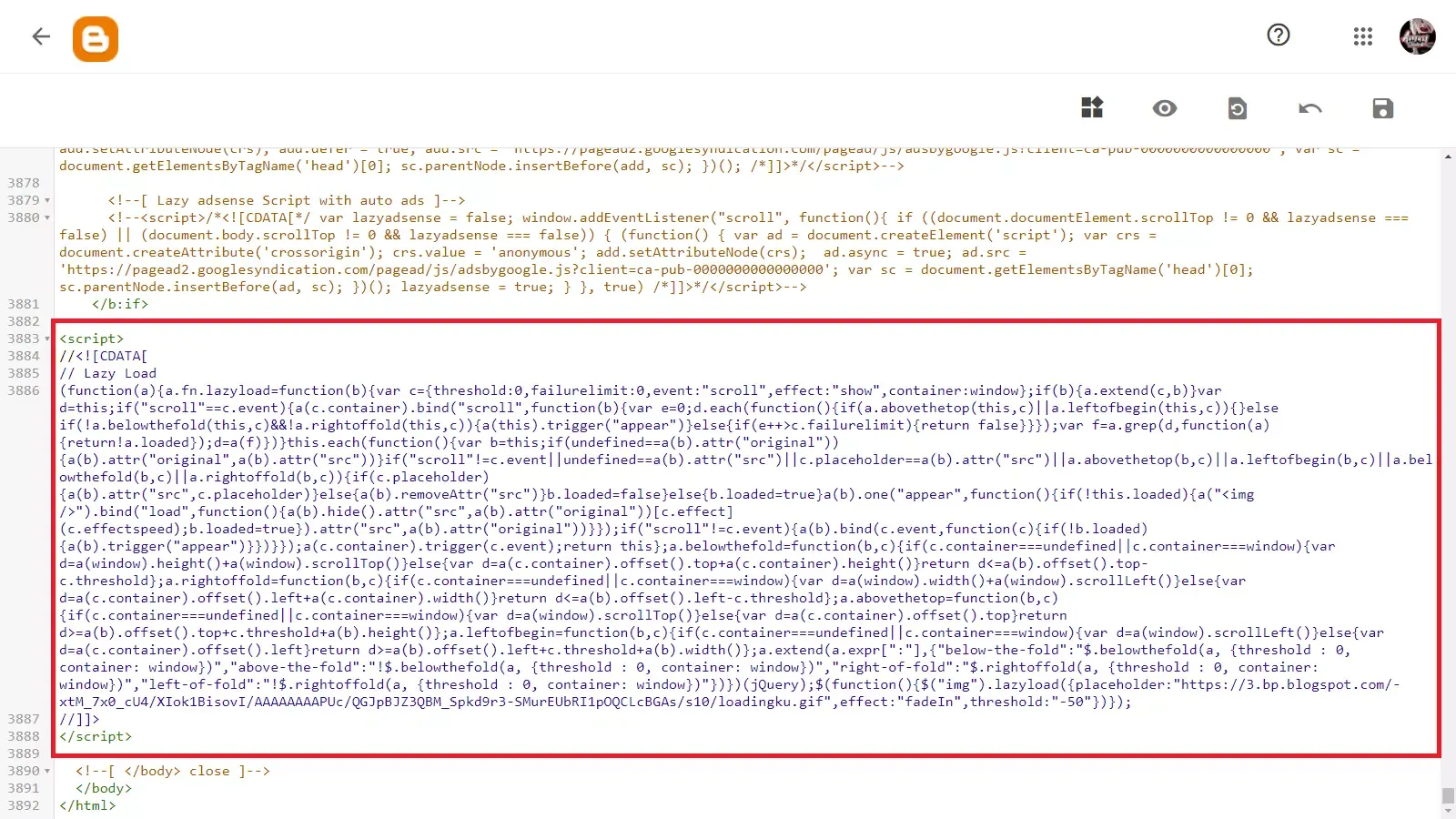
Step 2. Go to the Themes Section and Click Edit HTML Button.
Step 3. Copy the Javascript code given below.
<script>//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a,{threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a,{threshold : 0, container: window})","right-of-fold":"$.rightoffold(a,{threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a,{threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx9gMaxvbOwM5AxvmBahV0ORvFBB_EprL5knxZCOdUBxGl4K0P1FXwbLq225bZkPYQO8JaiYlwekgbEiFw6NFJP4sEEagmbfhdnjEEgbNntTsFJbzMqrcYkoXIrGumuFfcLuPss1AZU3c/s10/loadingku.gif",effect:"fadeIn",threshold:"-50"})});//]]></script>Step 4. Find the </body> tag and paste the Javascript code above it.

Step 5. Then click the Save Button.
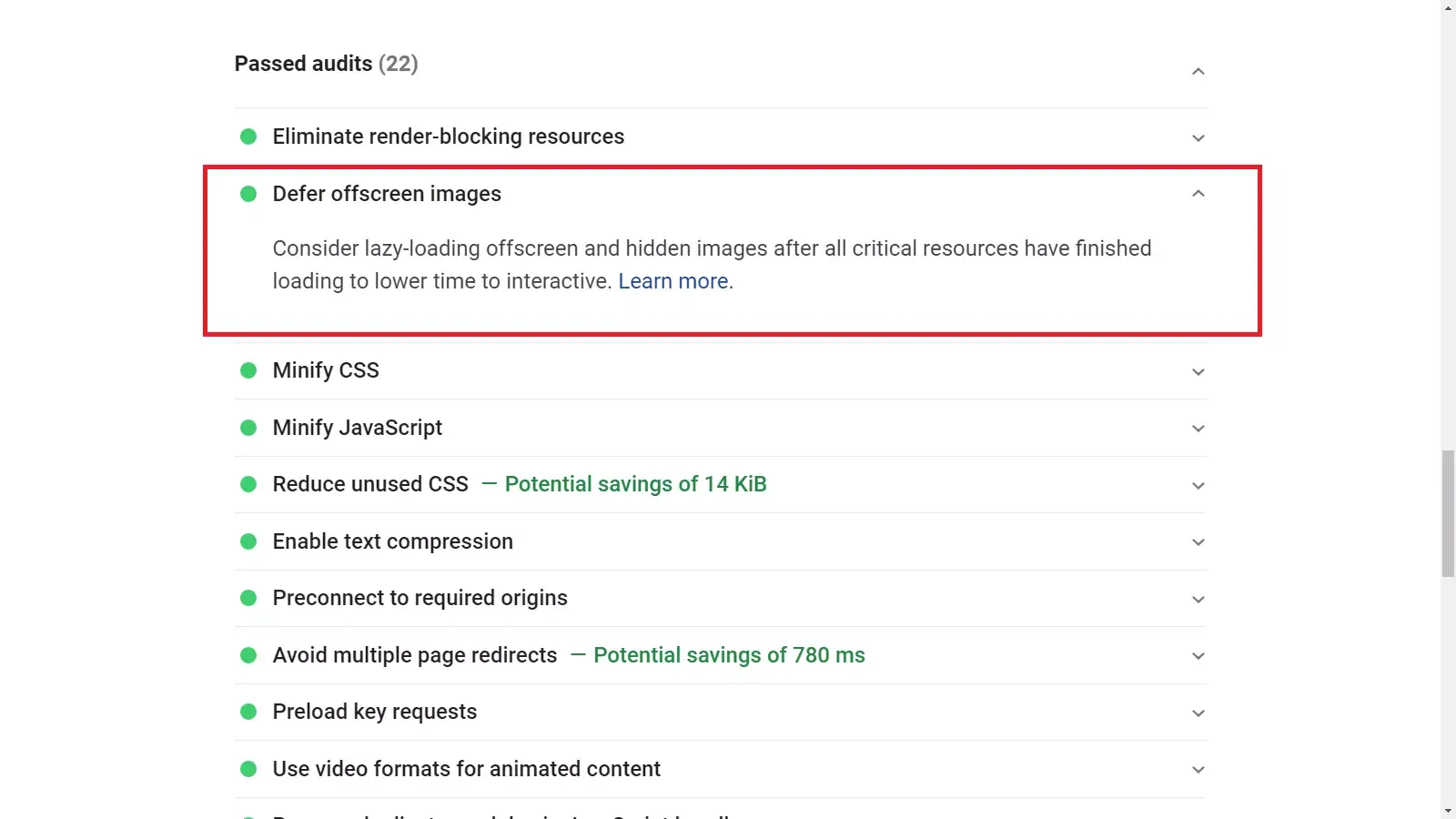
Now you have successfully implemented lazy loading in your blogger website. You can check if it is working or not in the Google Page Speed Insights.

PRO's and CON's of Lazy Loading
Before implementing Lazy Loading on your page, you should carefully consider the pros and cons for your programming and website users.
Here are some of the advantages of Lazy Loading:
- Lazy Loading strikes a balance between optimizing the delivery of content and simplifying the user experience.
- Users can view the content of the page very quickly.
- Due to faster page loading, leads to better conversions and higher revenue for e-commerce sites.
- Use of less bandwidth, which translates into cost savings.
Some of the disadvantages of Lazy Loading are as follows:
- Additional lines of Javascript to implement lazy loading, combined with existing code, make it more complicated.
- Improper indexing of unloaded content can sometimes affect the ranking of the website in search engines.
FAQ
-
Lazy loading is an exercise of loading the content of a web page, which makes it useful to improve the performance of the system and save your resources. The advantage of lazy loading is that it reduces the initial loading time of a webpage.
Lazy loading reduces the weight of web pages and contributes to faster loading.
- A Lazy Loading Image means the slow loading of images on websites, this means that if a user does not scroll the webpage completely, the images at the bottom of the page will also not load.
- As the name suggests, the content is loaded continuously as the user scrolls the web page. As the user scrolls through the page, the images in the viewport are replaced by thumbnails and after a specified number of images are displayed, a button pops up allowing the user to load additional images.
Conclusion
Lastly, lazy loading is a great strategy that reduces the initial loading time of web applications to a great extent. However, to use this strategy, as a web designer, it is important to be properly aware of its negative effects while developing any programming.
A right and usable application will ensure better user experiences. It is important to have the well-organized web content for a good browsing experience. Lazy Loading technology speeds up the loading of a website, while also saving bandwidth.
Thank you for Reading

